はじめに
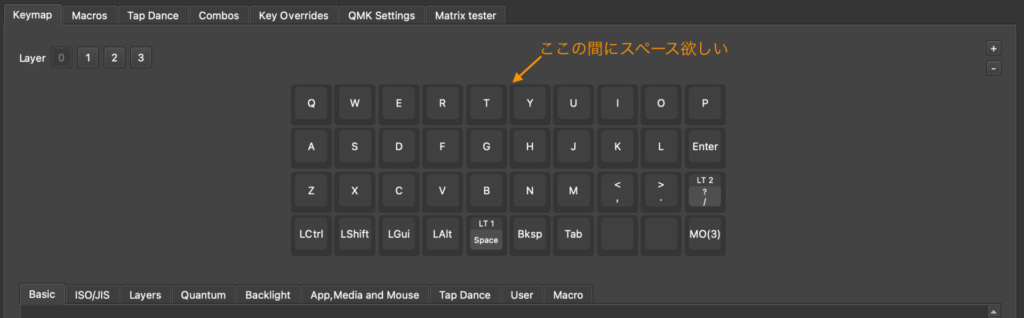
vial対応した際、vialアプリケーションで表示すると以下のようにスペースがない表示となってしまいます。
今回はこのスペースをvialでどうやってあけるのかという内容になります。

私が設計したキーボードは以下のような縦4×横10の40キーのキーボードでKLE(Keyboard Layout Editor)は実装しています。
分割ではないのですが左右の間にスペースがあります。

rowsとcolsの考え方に誤りがあった
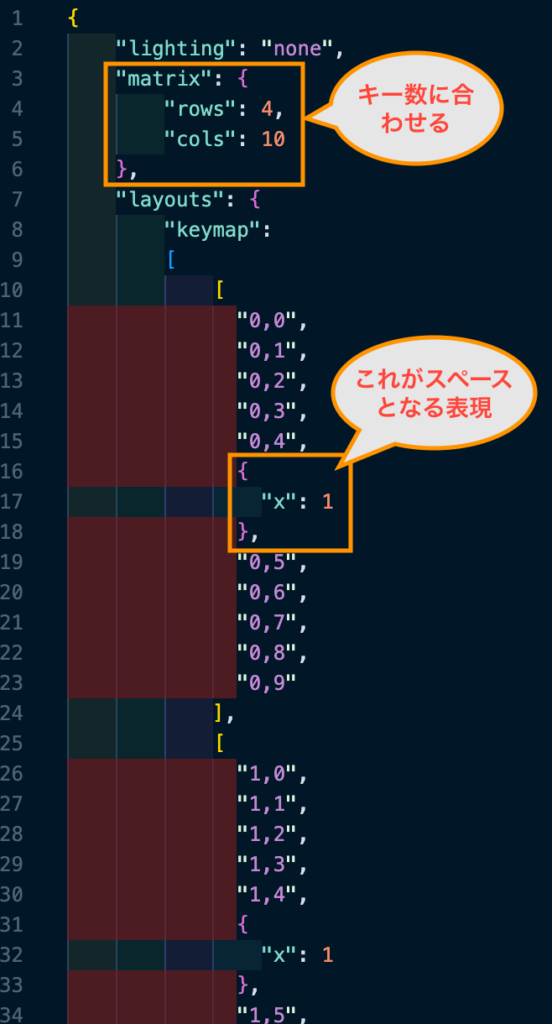
レイアウトを扱う時jsonファイルを扱うことになると思いますが、colsにスペース分を入れるのか入れないのか、どこを変更すればvialのレイアウトに影響するのかが判断できませんでした。
結論としては、vial.jsonファイルを変更すればよかったです。
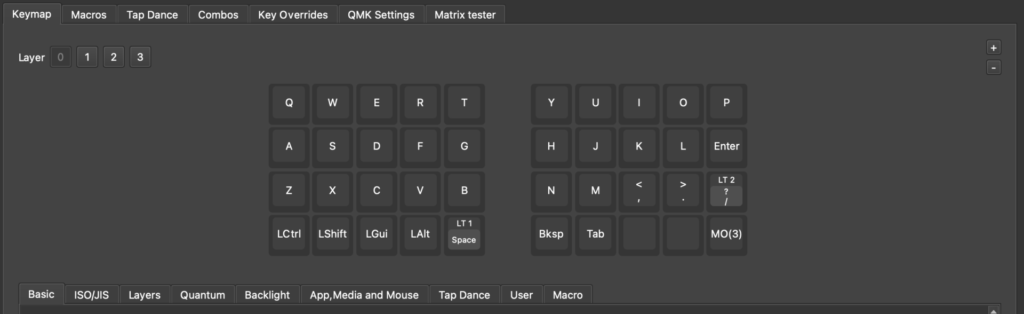
colsのスペース分は無視してキー数に合わせれば意図したレイアウトになりました。


さいごに
実用上は問題ないのですが、レイアウトの違いに違和感を感じ、今回修正しました。